文章目录[隐藏]
如果想在博客中记录和展示我们的网站经历的大事、发展的经过,除了用一篇文章叙述外,不妨试试添加一个时间轴来记录这些。在wordpress页面中添加时间轴可以采用如“Timeline Express”、“TM Timeline”、“Bold Timeline”等插件来实现,这些插件可以带来比较丰富的时间轴展示方法。如果你和三石一样,只是想在博客中简单的记录一下博客的发展历程,可以通过简单的代码来实现。代码如下:
<style type="text/css">
/* 站点动态时间轴*/
#teamnewslist ol{list-style:none;margin-left: 36px;padding-left: 14px;border-left: 2px solid #eee;font-size: 14px;color: #666;}
#teamnewslist b{font-size: 13px;font-weight: normal;color: #999;display: block;position: relative;margin-bottom:5px;}
#teamnewslist b::after{position: absolute;top: 6px;left: -22px;content: '';width: 14px;height: 14px;border-radius: 50%;background-color: #fff;border: 2px solid #ccc;box-shadow: 2px 2px 0 rgba(255,255,255,1), -2px -2px 0 rgba(255,255,255,1)}
#teamnewslist li{list-style:none;margin: 0 0 20px 0;line-height: 100%;}
#teamnewslist li:hover{color: #555;}
#teamnewslist li:hover b::after{border-color: #3295d9;}
#teamnewslist li:hover b{color: #3295d9;}
#teamnewslist li span{line-height: 22px}
</style>
<div id="teamnewslist">
<ol>
<li><b>2020年06月11日</b> 三石笔记启用新域名(www.malei.net)</li>
<li><b>2020年02月09日</b> 博客迁移至香港主机</li>
<li><b>2019年09月3日</b> 三石笔记成立</li>
</ol>
</div>
使用方法
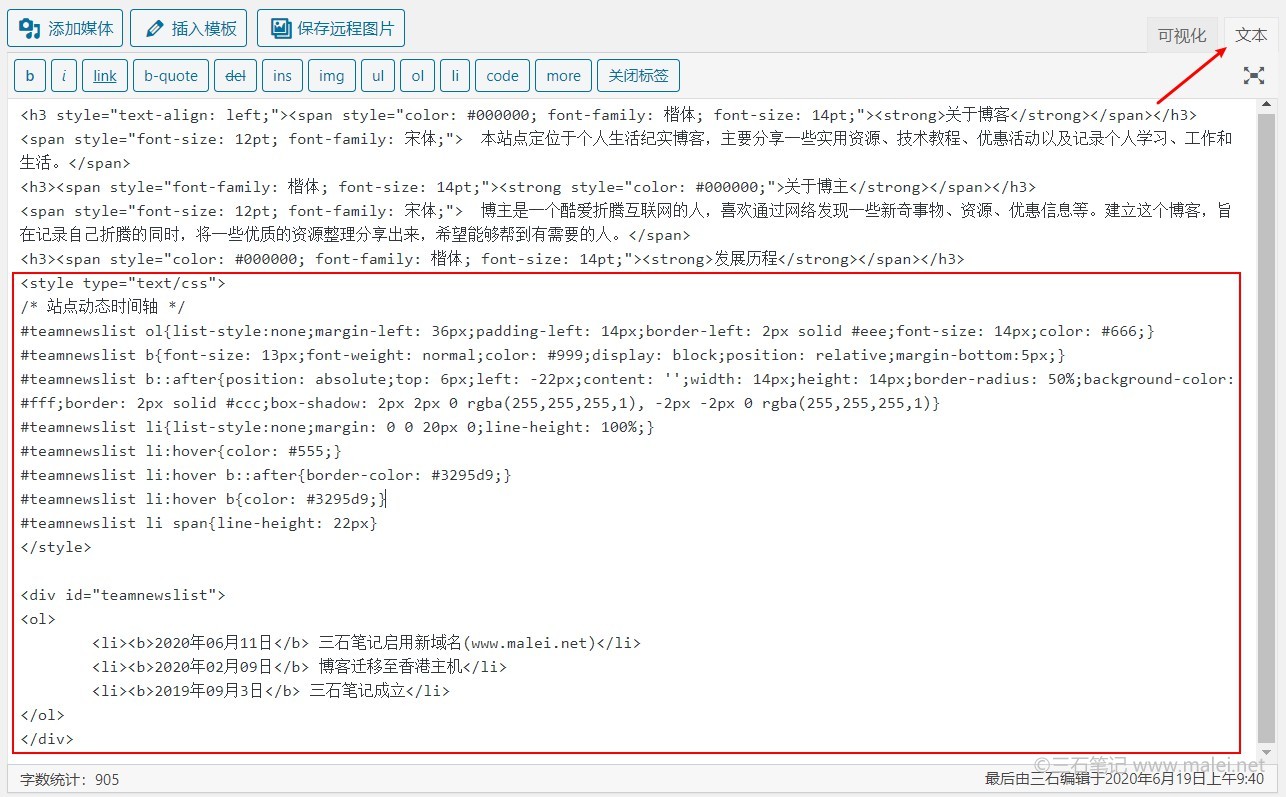
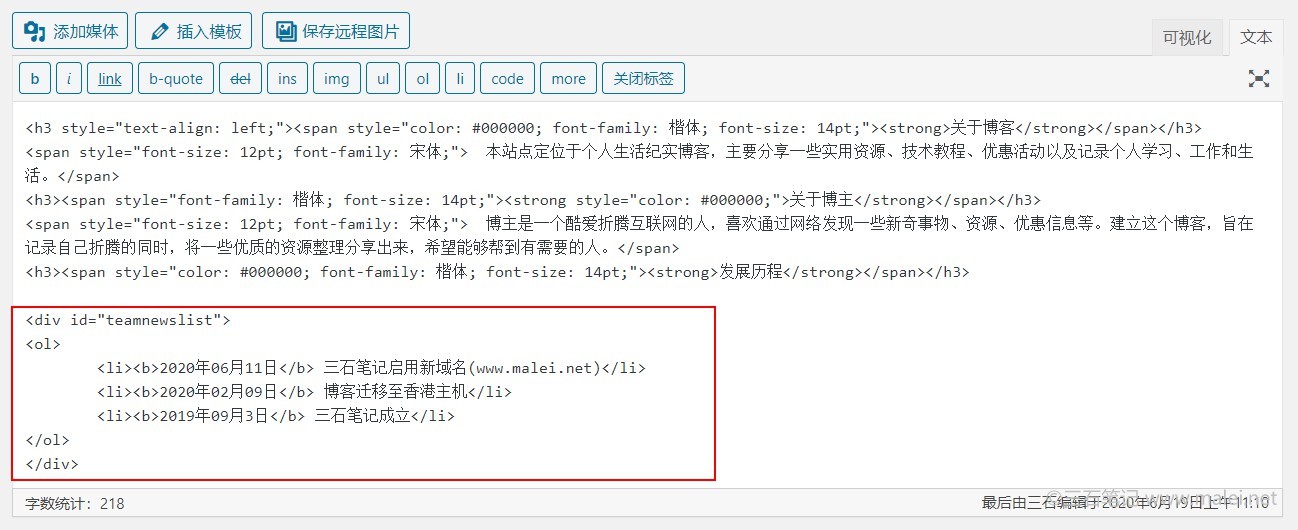
1.新建一个页面或者使用其他任何已有页面,在“编辑页面”中切换到“文本”编辑模式,然后将以上代码粘贴到你想要显示时间轴的位置。三石博客是将其添加在“关于博客”页面中,如下图:
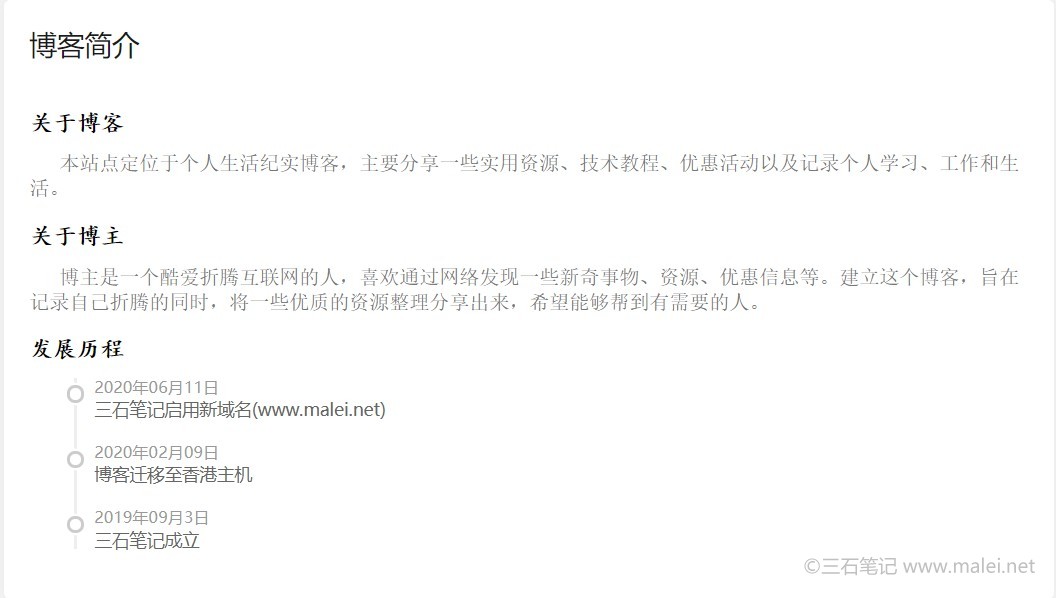
2.修改代码里时间轴显示文本内容,其中“<li><b>2020年06月11日</b> 三石笔记启用新域名(www.malei.net)</li>”为时间轴上一个显示单元,要显示多个时间点按照格式添加即可,编辑好以后点击“预览”就可以看到显示效果了,预览没问题后点击发布即可。效果如下:
3.可以通过调整代码第3行和第4行的“font-size:14px”字段分别来调整时间轴上时间和下方文本显示字体大小。
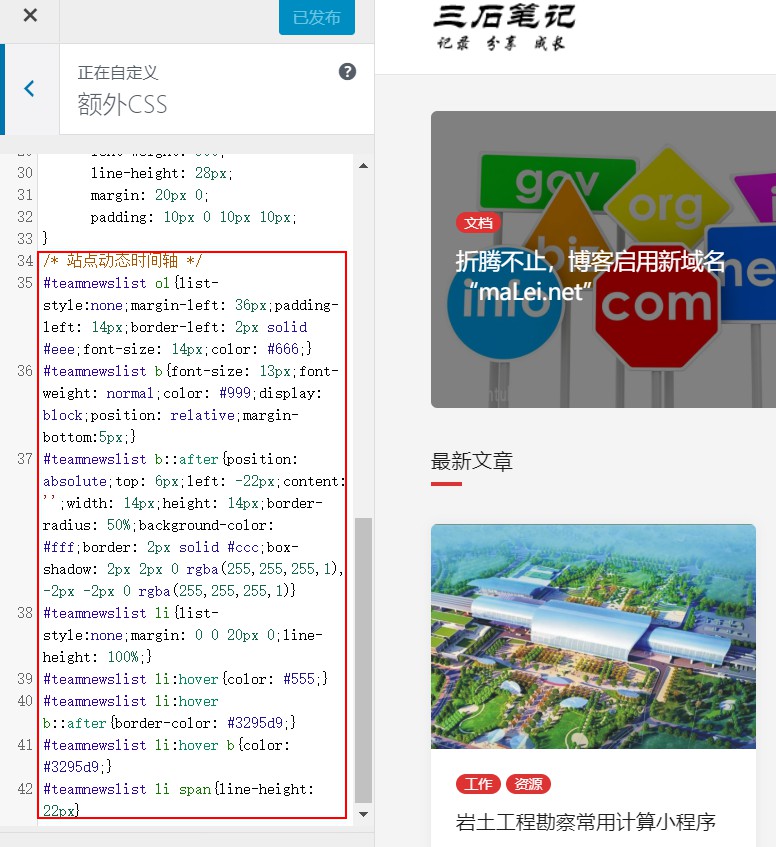
4.如果在更新页面后导致时间轴显示不正常,可能由于在“可视化”状态下编辑了页面,你可以在“文本”编辑状态下重新复制黏贴一下代码,或者登录后台,将CSS代码添加到“外观-自定义-额外的CSS”中,代码如下:
/* 站点动态时间轴*/
#teamnewslist ol{list-style:none;margin-left: 36px;padding-left: 14px;border-left: 2px solid #eee;font-size: 14px;color: #666;}
#teamnewslist b{font-size: 13px;font-weight: normal;color: #999;display: block;position: relative;margin-bottom:5px;}
#teamnewslist b::after{position: absolute;top: 6px;left: -22px;content: '';width: 14px;height: 14px;border-radius: 50%;background-color: #fff;border: 2px solid #ccc;box-shadow: 2px 2px 0 rgba(255,255,255,1), -2px -2px 0 rgba(255,255,255,1)}
#teamnewslist li{list-style:none;margin: 0 0 20px 0;line-height: 100%;}
#teamnewslist li:hover{color: #555;}
#teamnewslist li:hover b::after{border-color: #3295d9;}
#teamnewslist li:hover b{color: #3295d9;}
#teamnewslist li span{line-height: 22px}
然后,在时间轴显示页面中删除CSS代码部分,仅保留如下代码部分(同样需要在“文本”模式下编辑):
<div id="teamnewslist"> <ol> <li><b>2020年06月11日</b> 三石笔记启用新域名(www.malei.net)</li> <li><b>2020年02月09日</b> 博客迁移至香港主机</li> <li><b>2019年09月3日</b> 三石笔记成立</li> </ol> </div>
显示效果:https://www.malei.net/about













简洁好看~
@征铎 找了好久,我也觉得这个简单好看。